[regex] 날짜 형식 dd / mm / yyyy의 유효성을 검사하는 정규식
dd/mm/yyyy정규 표현 으로 형식의 날짜 문자열을 확인해야 합니다.
이 정규 표현식은의 유효성을 검사 dd/mm/yyyy하지만 31/02/4500다음 과 같은 유효하지 않은 날짜는 아닙니다 .
^(0?[1-9]|[12][0-9]|3[01])[\/\-](0?[1-9]|1[012])[\/\-]\d{4}$dd/mm/yyyy윤년 지원으로 형식 을 확인하는 유효한 정규식은 무엇입니까 ?
답변
붙여 넣은 정규식은 윤년을 올바르게 유효성 검사하지 않지만 같은 게시물에있는 정규식이 있습니다 . 내가 가지고 그것을 수정 dd/mm/yyyy, dd-mm-yyyy또는 dd.mm.yyyy.
^(?:(?:31(\/|-|\.)(?:0?[13578]|1[02]))\1|(?:(?:29|30)(\/|-|\.)(?:0?[13-9]|1[0-2])\2))(?:(?:1[6-9]|[2-9]\d)?\d{2})$|^(?:29(\/|-|\.)0?2\3(?:(?:(?:1[6-9]|[2-9]\d)?(?:0[48]|[2468][048]|[13579][26])|(?:(?:16|[2468][048]|[3579][26])00))))$|^(?:0?[1-9]|1\d|2[0-8])(\/|-|\.)(?:(?:0?[1-9])|(?:1[0-2]))\4(?:(?:1[6-9]|[2-9]\d)?\d{2})$
나는 Arun이 그의 대답과 여기에 제공 한 링크에서 약간 테스트했으며 작동하는 것 같습니다.
2019 년 2 월 14 일 수정 : 정규식에있는 쉼표를 제거하여 다음과 같은 날짜를 허용했습니다. 29-0,-11
답변
내 요구 사항에 따라 @ dd-mmm-YYYY, dd / mmm / YYYY, dd.mmm.YYYY 형식으로 @Ofir Luzon이 제공 한 정규식을 확장했습니다. 동일한 요구 사항을 가진 다른 사람이 이것을 참조 할 수 있습니다
^(?:(?:31(\/|-|\.)(?:0?[13578]|1[02]|(?:Jan|Mar|May|Jul|Aug|Oct|Dec)))\1|(?:(?:29|30)(\/|-|\.)(?:0?[1,3-9]|1[0-2]|(?:Jan|Mar|Apr|May|Jun|Jul|Aug|Sep|Oct|Nov|Dec))\2))(?:(?:1[6-9]|[2-9]\d)?\d{2})$|^(?:29(\/|-|\.)(?:0?2|(?:Feb))\3(?:(?:(?:1[6-9]|[2-9]\d)?(?:0[48]|[2468][048]|[13579][26])|(?:(?:16|[2468][048]|[3579][26])00))))$|^(?:0?[1-9]|1\d|2[0-8])(\/|-|\.)(?:(?:0?[1-9]|(?:Jan|Feb|Mar|Apr|May|Jun|Jul|Aug|Sep))|(?:1[0-2]|(?:Oct|Nov|Dec)))\4(?:(?:1[6-9]|[2-9]\d)?\d{2})$http://regexr.com/39tr1 에서 몇 가지 테스트 사례를 테스트했습니다 .
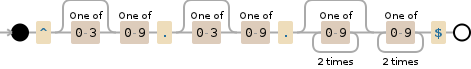
이 정규 표현식에 대한 이해를 돕기 위해 다음 이미지를 참조하십시오.

답변
주의:
정규 표현식은 “4와 100의 배수이지만 400의 배수는 아닙니다”년 동안 작동하지 않습니다. 이 시험을 통과 한 연도는 윤년이 아닙니다. 예를 들어, 1900, 2100, 2200, 2300, 2500 등입니다. 즉, 동일한 윤년 클래스에서 \ d \ d00 형식의 모든 연도를 입력합니다. – MuchToLearn
따라서 [1901-2099] (휴가) ?에만 제대로 작동합니다.
dd / MM / yyyy :
윤년인지 확인합니다. 1900 년부터 9999 년까지 유효합니다. dd / MM / yyyy 만
(^(((0[1-9]|1[0-9]|2[0-8])[\/](0[1-9]|1[012]))|((29|30|31)[\/](0[13578]|1[02]))|((29|30)[\/](0[4,6,9]|11)))[\/](19|[2-9][0-9])\d\d$)|(^29[\/]02[\/](19|[2-9][0-9])(00|04|08|12|16|20|24|28|32|36|40|44|48|52|56|60|64|68|72|76|80|84|88|92|96)$)답변
이 시도.
^(0[1-9]|[12][0-9]|3[01])[- /.](0[1-9]|1[012])[- /.](19|20)\d\d$http://www.regular-expressions.info/javascriptexample.html 에서 정규식을 쉽게 테스트 할 수 있습니다.
답변
사용자의 로캘이 율리우스에서 그레고리력으로 언제 전환되었는지 알지 못했을 때 다음과 같은 것이 정확하다고 생각합니다.
순서에 관계없이 ‘-‘, ‘/’또는 연도, 월 및 일 사이의 구분 기호로 아무것도 허용하지 않습니다.
MMddyyyy :
^(((0[13-9]|1[012])[-/]?(0[1-9]|[12][0-9]|30)|(0[13578]|1[02])[-/]?31|02[-/]?(0[1-9]|1[0-9]|2[0-8]))[-/]?[0-9]{4}|02[-/]?29[-/]?([0-9]{2}(([2468][048]|[02468][48])|[13579][26])|([13579][26]|[02468][048]|0[0-9]|1[0-6])00))$ddMMyyyy :
^(((0[1-9]|[12][0-9]|30)[-/]?(0[13-9]|1[012])|31[-/]?(0[13578]|1[02])|(0[1-9]|1[0-9]|2[0-8])[-/]?02)[-/]?[0-9]{4}|29[-/]?02[-/]?([0-9]{2}(([2468][048]|[02468][48])|[13579][26])|([13579][26]|[02468][048]|0[0-9]|1[0-6])00))$yyyyMMdd :
^([0-9]{4}[-/]?((0[13-9]|1[012])[-/]?(0[1-9]|[12][0-9]|30)|(0[13578]|1[02])[-/]?31|02[-/]?(0[1-9]|1[0-9]|2[0-8]))|([0-9]{2}(([2468][048]|[02468][48])|[13579][26])|([13579][26]|[02468][048]|0[0-9]|1[0-6])00)[-/]?02[-/]?29)$순서 외에, 이것들은 그레고리오 력이 율리우스에서 벗어날 때까지 1700 년까지 율리우스 력 (4 년마다 윤년)에 정확합니다. 두 가지 문제가 있습니다.
- 모든 표준은 아니지만 많은 표준에는 존재하지 않는 0000 년을 수용합니다. ISO 8601은 0000 년 (1 BCE에 해당)을 수용합니다.
- 그레고리오 력이 사용될 때 잃어버린 10-13 일을 건너 뛰지 않습니다. 이것은 지역에 따라 다릅니다. 예를 들어, 로마 가톨릭 교회는 1582 년 10 월 5 일부터 10 월 14 일까지 15 일을 건너 뛰었지만 그리스 (마지막으로 전환)는 1923 년 2 월 16 일부터 28 일까지 13 일을 건너 뛰었습니다. 1800, 1900
이는 0001 년부터 9999 년까지 Java의 캘린더 구현에 대해 테스트되었으며 1582 년에 위에서 언급 한 10 일만 불일치합니다.
답변
이것들을보고 완전히 혼란스러워하는 사람들을 위해, 여기 내 스크립트에서 발췌 한 것이 있습니다. 불행히도, 날짜 시간 입력에서 유효한 숫자와 일치하는 것은 2 월 31 일이 유효한 것으로 표시되지만 많은 사람들이 말했듯이 정규 표현식이 실제로이 테스트를 수행하는 가장 좋은 도구는 아닙니다.
‘yyyy-MM-dd hh : mm’형식의 날짜와 일치 시키려면 (또는 원하는 순서대로)
var dateerrors = false;
var yearReg = '(201[4-9]|202[0-9])'; ///< Allows a number between 2014 and 2029
var monthReg = '(0[1-9]|1[0-2])'; ///< Allows a number between 00 and 12
var dayReg = '(0[1-9]|1[0-9]|2[0-9]|3[0-1])'; ///< Allows a number between 00 and 31
var hourReg = '([0-1][0-9]|2[0-3])'; ///< Allows a number between 00 and 24
var minReg = '([0-5][0-9])'; ///< Allows a number between 00 and 59
var reg = new RegExp('^' + yearReg + '-' + monthReg + '-' + dayReg + ' ' + hourReg + ':' + minReg + '$', 'g');
$('input').filter(function () {return this.id.match(/myhtml_element_with_id_\d+_datetime/);}).each(function (e) {
if (e > 0) {
// Don't test the first input. This will use the default
var val = $(this).val();
if (val && !val.trim().match(reg)) {
dateerrors = true;
return false;
}
}
});
if (dateerrors) {
alert('You must enter a validate date in the format "yyyy-mm-dd HH:MM", e.g. 2019-12-31 19:30');
return false;
}위 스크립트는 정규식 객체를 만들어 시작합니다. 그런 다음 ID가 특정 패턴과 일치하는 모든 입력을 찾은 다음 루프를 반복합니다. 내가 찾은 첫 번째 입력을 테스트하지 않습니다 (if (e > 0) )을 .
약간의 설명 :
var reg = new RegExp('^' + yearReg + '-' + monthReg + '-' + dayReg + ' ' + hourReg + ':' + minReg + '$', 'g');^일치 시작을 의미하는 반면, $일치 종료를 의미합니다.
return this.id.match(/myhtml_element_with_id_\d+_datetime/);\d+는 단일 또는 연속적인 정수 시퀀스 myhtml_element_with_id_56_datetime와 myhtml_element_with_id_2_datetime일치 하므로 일치하지만 일치하지는 myhtml_element_with_id_5a_datetime않습니다.
답변
다음 날짜 형식과 일치하고 앞에 오는 0을 생략 할 수있는 다른 버전의 정규식이 있습니다.
정규식 : ^[0-3]?[0-9].[0-3]?[0-9].(?:[0-9]{2})?[0-9]{2}$
성냥:
1/1/11 or 1.1.11 or 1-1-11 : true
01/01/11 or 01.01.11 or 01-01-11 : true
01/01/2011 or 01.01.2011 or 01-01-2011 : true
01/1/2011 or 01.1.2011 or 01-1-2011 : true
1/11/2011 or 1.11.2011 or 1-11-2011 : true
1/11/11 or 1.11.11 or 1-11-11 : true
11/1/11 or 11.1.11 or 11-1-11 : true